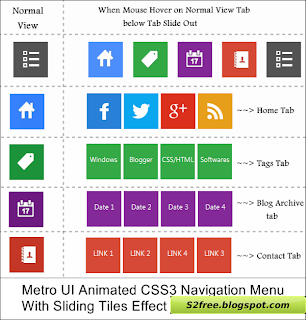
Animated CSS3 Metro UI Drop Down Menu With Sliding Tiles Effect v1.1
I have Posted My First Two Creation Using CSS3 Earlier In my Posts Before,, Those are
- Metro UI Social Profile and Search Box with Zoom & Glow Effects Widget v1.0 by MJN For Blogger ..
- Simple and Stylish Ribbon UI Social Profile Widget v1.0 by MJN For Blogger..
So after Working on Those Two Metro UI and Ribbon UI Widgets today I am Here With One More Metro UI Win 8 Style Drop Down Menu Using CSS3..
Demo of Metro UI Drop Down Menu With Sliding Tiles Effect v1.1
After Previewing Live Demo I think you are "Happy!!" to add it to your Blog or Site..
How to Add Metro UI Drop Down Menu With Sliding Effect Into Your Blog:
- First Go to "Blogger" and Go to your Blog Dashboard..
- Now Click On "Layout" In Left Side of your Blog..
- Now Click on "Add Gadget"..
- You Will Get Many Widgets..Scroll Down to "HTML/JavaScript"..
- Click On "HTML/JavaScript"..
- Now Paste This Below Set of Code in it..
www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Now Click Save and Drag it to your desired position..
Customization :
Now Replace Links Text Highlighted in Color Facebook,Twitter,Google+,RSS and other in Red with your Link..Replace the Names Highlighted in Pink with your Words appropriate to link given..