Clean Add Related Posts Widget To Blogger With Thumbnails

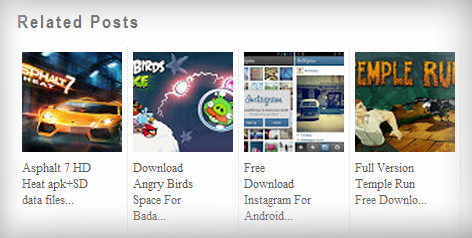
Displaying related posts is a smart way for keeping your site visitors around and with thumbnails it is even smarter!This widgets is one of most popular way to increase to show related post to blogger.After you will add this widget it will start above comment section.The related articles are chosen from other posts in that same category/label/tag.Related post widget help you to show visitor your past and previous stories.It also help to increase page and make readers engaged on reading your blog post.
Features
- Responsive Design
- Fast Loading And SEO Friendly.
- Shows Post of same category/label/tag.
- Blog Post Title with Thumbnail.
- Easy to Install.
Related Widget
- LinkWithin Related Posts Widget With Thumbnail For Blogger
- Recommended For You Slide out/Popup Related Post Widget For Blogger
Steps adding the Related Posts Widget to Blogger/Blogspot
Step 1. Go To Blogger Dashboard >> Template >>Edit HTML;
Step 2. Check the "Expand widgets template" box;
Step 3. Search (CTRL + F) for this piece of code:
Step 4. Copy and paste the below code just before/above
Note:
- to change the default picture, replace the URL in blue with your own
- for displaying more than 5 posts, replace 5 value from "var maxresults=5;"
- remove the code in violet if you want the related posts to be displayed in homepage too
Step 5. Now find the following code: ( Skip 1st found - code will be paste after 2nd search )
Share this
