WoW Cool New CSS3 Round Buttons for Blogger
CSS has become a integral part of a good looking blog.We designing is very important so as to leave a mark on your readers.A good looking site is always remembered by a reader.In order to get your readers attention their are certain tricks and tweaks by which you will be able to leave that WOW impression.There are some widgets which make use of CSS.These widgets have become very common and hence they are not that appealing.Their should be some element of surprise in your blog.Some blogs rely on external linking.Buttons are way better than the simple text links.Adding of buttons in your blog is not that difficult a task.Today I am going to show you a simple method by which you will be able to add the exciting new round cornered CSS buttons.These buttons are very easy to use.So let's go ahead and cut the cake.
Features
- Available in different colors
- Small Coding
- Hover Effect
- Bevel Effects used for active mode
- CSS 3 is used ( Latest version of CSS )
- Causes no delay in web page load time
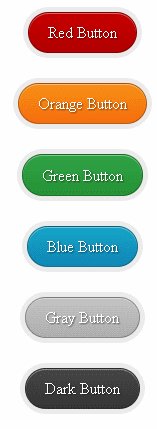
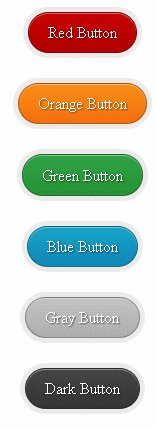
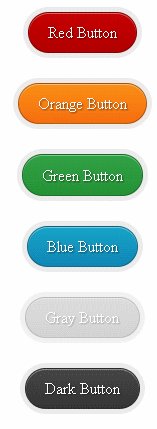
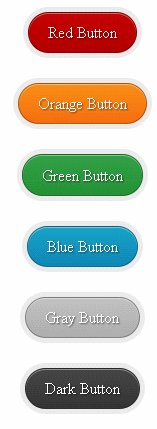
CSS3 Round Button Animated Preview :
How To Add These CSS Button In Blogger
- Go to Blogger Dashboard
- Click on DropDown Menu and select Template
- Backup your Template before making any changes to your blog
- Now Click on Edit HTML --> Proceed --> Expand Widget Templates
- Press Ctrl + F and search the code shown below
]]>
- Now Paste the Code shown below just before/above it
/* Exciting Round Buttons By YOURPCGENIE.NET*/
.excitinground{ background: rgba(0, 0, 0, .08); display: inline-block; padding: 5px; border-radius: 30px; -moz-border-radius: 30px; -webkit-border-radius: 30px; }
.excitinground a { color: #fff; border: 1px solid rgba(0, 0, 0, .3); display: inline-block; padding: .6em 1.2em; position: relative; text-decoration: none; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5); border-radius: 30px; -moz-border-radius: 30px; -webkit-border-radius: 30px; box-shadow: inset 0 1px 0 rgba(255, 255, 255, .4); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .4); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .4); }
.excitinground a.red { background: #c60000; background: linear-gradient(top, #c60000 0%, #b20000 100%); background: -moz-linear-gradient(top, #c60000 0%, #b20000 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c60000), color-stop(100%, #b20000)); background: -webkit-linear-gradient(top, #c60000 0%, #b20000 100%); }
.excitinground a.orange { background: #f99015; background: linear-gradient(top, #f99015 0%, #f76c0f 100%); background: -moz-linear-gradient(top, #f99015 0%, #f76c0f 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f99015), color-stop(100%,#f76c0f)); background: -webkit-linear-gradient(top, #f99015 0%,#f76c0f 100%); }
.excitinground a.green { background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); }
.excitinground a.blue { background: #16a4c8; background: linear-gradient(top, #16a4c8 0%, #1086b6 100%); background: -moz-linear-gradient(top, #16a4c8 0%, #1086b6 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #16a4c8), color-stop(100%, #1086b6)); background: -webkit-linear-gradient(top, #16a4c8 0%, #1086b6 100%); }
.excitinground a.gray { background: #c2c2c2; background: linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -moz-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c2c2c2), color-stop(100%, #aeaeae)); background: -webkit-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); }
.excitinground a.dark { background: #464646; background: linear-gradient(top, #464646 0%, #343434 100%); background: -moz-linear-gradient(top, #464646 0%, #343434 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #464646), color-stop(100%, #343434)); background: -webkit-linear-gradient(top, #464646 0%, #343434 100%); }
.excitinground a:hover, .excitinground:hover { color: #fff; opacity: .7 }
Using the Buttons in Your Post
Wherever you want to make use of the buttons in your post select any one of the below code that might interest you.The color names indicate the color of the button.Later you can replace the color names by your own text.
www.YOUR-LINK-HERE.com/">YOUR TEXT
Customizations
- Replace http://www.YOUR-LINK-HERE.com with your own link/ url.
- Also change YOUR TEXT with the text you want to display
I hope these buttons were useful for you.These buttons are a result of tedious efforts.Please do appreciate them by sharing this post with your friends / relatives etc Also leave your views below and help me understand your joys and sorrows.