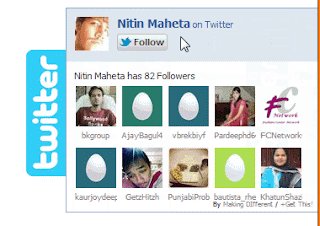
Twitter Pop Out Sliding Follow Us Box For Blogger
In My Older Post I show You How To Make This pop out slider For Facebook And Google Plus,Now only one famous social networking site remains that is twitter.So today I will tell you how to make this slider for twitter.
Follow Whatever I will tell you in below steps-
- Go to Blogger Dashboard < Design tab > Edit Html
- Search for tag
- Add below code Before tag
After Adding the above code Save Template.
Now We Have To Add Widget Code
- Go to Blogger Dashboard < Design tab >Add a gadget.
- Now Add Html/Javascript.
- And Paste Following Code There And Save It.
id="twitterfanbox">type="text/javascript">fanbox_init("Twitter Username");
Done!!!!!